Adakalanya sebagai seorang blogger memerlukan gambar dengan format GIF (animasi) untuk mendukung kelengkapan sebuah konten artikel. Dan dalam kesempatan ini saya akan berbagi cara membuat gambar GIF dengan program photoshop.
Pada dasarnya gambar GIF adalah gambar yang bergerak sendiri atau berubah-ubah layaknya video, karena gambar gif sendiri terdiri atas beberapa gambar atau foto yang digabung menjadi satu file dengan extensi .gif.
Sebenarnya banyak program untuk membuat gambar animasi gif, namun kali ini saya akan berbagi dengan apliaksi photoshop. Saya disini menggunakan photoshop versi CS 4. Dibawah ini adalah contoh cara membuat gambar animasi gif untuk tingkat dasar.
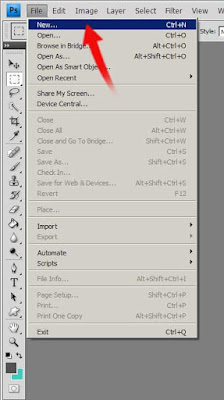
1. Buka program Photoshop > File > Kemudian pilih New atau Anda bisa menggunakan Keyboard dengan menekan Ctr + N.
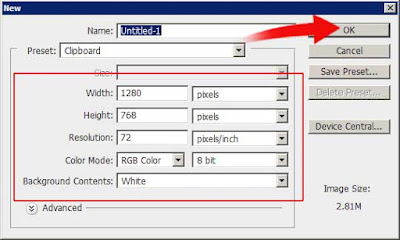
2. Kemudian pada jendela baru, tentukan ukuran dan warna background lalu klik OK.
3. Selanjutnya klik kanan pada menu Tool, kemudian pilih Custom Shape Tool. Ini hanya sebagai contoh saja, Anda bisa menggunakan gambar atau foto untuk membuat animasi.
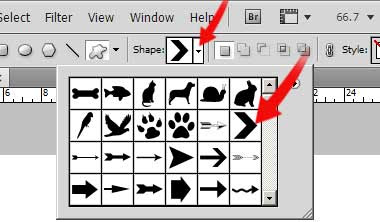
4. Pilihlah shape sesuai keinginan Anda, saya disini menggunakan shape "Arrow 2".
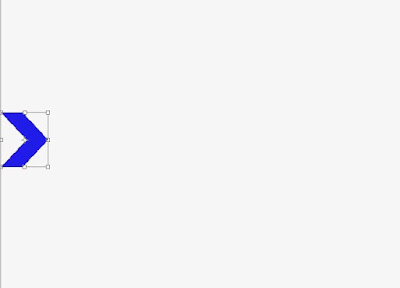
5. Buatlah ukuran Shape sesuai dengan keinginan.
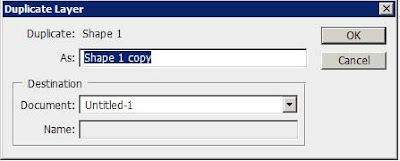
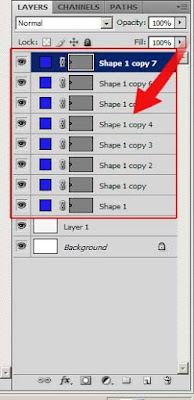
6. Pada bagian layer (tekan F7 bila layer tidak muncul disebelah kanan) lakukan duplicate layer shape arrow 2 dengan jumlah 7 layer. Kemudian letakan layer-layer tersebut berjejer kearah kanan dengan cara klik gambar + tahan lalu geser dan letakan sesuai keinginan.
7. Klik OK untuk setiap konfirmasi duplicatenya (alternative tekan CTRL + J).
8. Hasilnya kurang lebih seperti ini.
9. Jika layer sudah di duplicate, selanjutnya membuat animasi dengan cara klik Window kemudian "Animation".
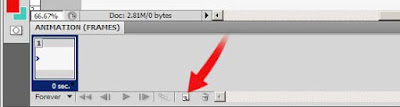
10. Akan muncul jendela Animation pada bagian bawah, karena kita akan membuat gambar bergerak sebanyak 7 kali, maka buat framenya juga sebanyak 7 seperti pada layer. Caranya silahkan klik pada bagian seperti gambar hingga berjumlah 7 buah.
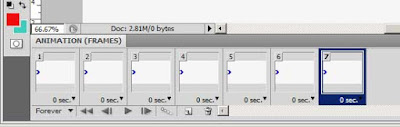
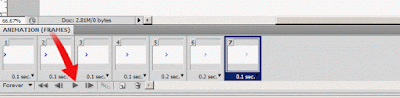
11. Hasilnya seperti gambar berikut untuk gambar 7 frame.
12. Pada tahap ini Anda akan menentukan gambar nomor berapa yang akan bergerak dahulu, kemudian diikuti gambar kedua, ketiga dan sampai gambar terakhir. Untuk mempermudah gambar yang bergerak sesuai urutan, sebaiknya buat nama layer dengan angka yang berurutan agar nantinya saat menentukan gambar mana yang bergerak tidak kesulitan.
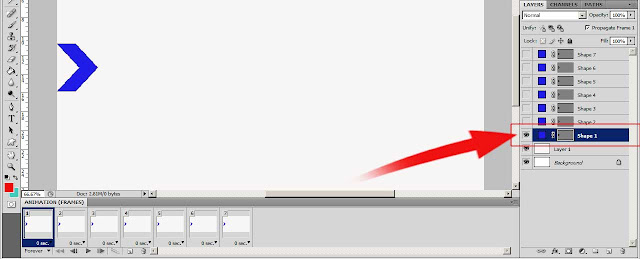
Sebagai contoh saya menggunakan gambar pada layer pertama, kemudian saya hilangkan tanda mata (Indicate layer visibility) pada layer kecuali shape nomor 1. Lihat gambar agar lebih jelas.
13. Langkah selanjutnya melakukan hal yang sama pada setiap frame animation. Jika pada frame animation 2 saya klik, maka semua indicate layer visibility saya hilangkan kecuali layer 2. Lakukan ini dengan cara yang sama pada semua frame animation lainya.
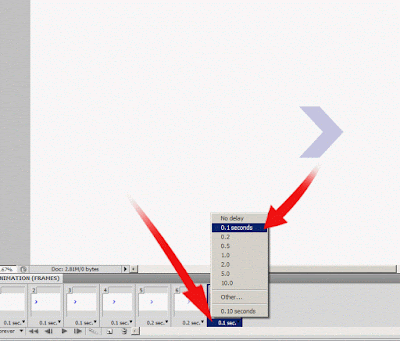
14. Setelah Anda melakukan pada semua frame animationya, kemudian atur waktu delay pada tiap frame animation sesuai keinginan. Klik frame lalu pilih "Other", misalnya setelan 0.1, kemudian klik play untuk memastikan sudah benar atau belum.
15. Klik tombol play untuk memastikan setingan sudah benar atau belum.
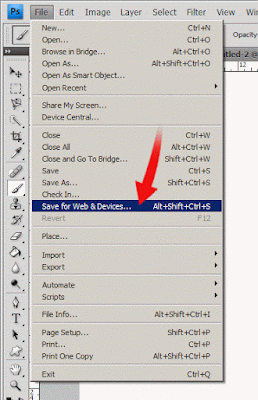
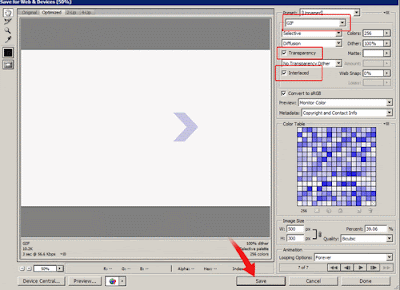
16. Jika sudah, sekarang Anda bisa menyimpanya dalam bentuk file GIF, dengan cara klik File kemudian pilih Save for web.
17. Pastikan pada bagian internlaced sudah di select, lalu klik tombol Save.
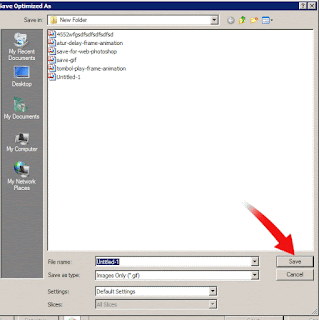
18. Pilih folder penyimpanan, kemudian klik "Save".
19. Selesai
Setelah memahami tutorial diatas, diharapkan Anda dapat berkreasi sendiri dengan membuat gambar animasi yang lebih menarik dan bagus. Semoga dapat bermanfaat.
Pada dasarnya gambar GIF adalah gambar yang bergerak sendiri atau berubah-ubah layaknya video, karena gambar gif sendiri terdiri atas beberapa gambar atau foto yang digabung menjadi satu file dengan extensi .gif.
Sebenarnya banyak program untuk membuat gambar animasi gif, namun kali ini saya akan berbagi dengan apliaksi photoshop. Saya disini menggunakan photoshop versi CS 4. Dibawah ini adalah contoh cara membuat gambar animasi gif untuk tingkat dasar.
1. Buka program Photoshop > File > Kemudian pilih New atau Anda bisa menggunakan Keyboard dengan menekan Ctr + N.
2. Kemudian pada jendela baru, tentukan ukuran dan warna background lalu klik OK.
3. Selanjutnya klik kanan pada menu Tool, kemudian pilih Custom Shape Tool. Ini hanya sebagai contoh saja, Anda bisa menggunakan gambar atau foto untuk membuat animasi.
4. Pilihlah shape sesuai keinginan Anda, saya disini menggunakan shape "Arrow 2".
5. Buatlah ukuran Shape sesuai dengan keinginan.
7. Klik OK untuk setiap konfirmasi duplicatenya (alternative tekan CTRL + J).
8. Hasilnya kurang lebih seperti ini.
9. Jika layer sudah di duplicate, selanjutnya membuat animasi dengan cara klik Window kemudian "Animation".
10. Akan muncul jendela Animation pada bagian bawah, karena kita akan membuat gambar bergerak sebanyak 7 kali, maka buat framenya juga sebanyak 7 seperti pada layer. Caranya silahkan klik pada bagian seperti gambar hingga berjumlah 7 buah.
11. Hasilnya seperti gambar berikut untuk gambar 7 frame.
12. Pada tahap ini Anda akan menentukan gambar nomor berapa yang akan bergerak dahulu, kemudian diikuti gambar kedua, ketiga dan sampai gambar terakhir. Untuk mempermudah gambar yang bergerak sesuai urutan, sebaiknya buat nama layer dengan angka yang berurutan agar nantinya saat menentukan gambar mana yang bergerak tidak kesulitan.
Sebagai contoh saya menggunakan gambar pada layer pertama, kemudian saya hilangkan tanda mata (Indicate layer visibility) pada layer kecuali shape nomor 1. Lihat gambar agar lebih jelas.
13. Langkah selanjutnya melakukan hal yang sama pada setiap frame animation. Jika pada frame animation 2 saya klik, maka semua indicate layer visibility saya hilangkan kecuali layer 2. Lakukan ini dengan cara yang sama pada semua frame animation lainya.
14. Setelah Anda melakukan pada semua frame animationya, kemudian atur waktu delay pada tiap frame animation sesuai keinginan. Klik frame lalu pilih "Other", misalnya setelan 0.1, kemudian klik play untuk memastikan sudah benar atau belum.
15. Klik tombol play untuk memastikan setingan sudah benar atau belum.
16. Jika sudah, sekarang Anda bisa menyimpanya dalam bentuk file GIF, dengan cara klik File kemudian pilih Save for web.
17. Pastikan pada bagian internlaced sudah di select, lalu klik tombol Save.
18. Pilih folder penyimpanan, kemudian klik "Save".
19. Selesai
Setelah memahami tutorial diatas, diharapkan Anda dapat berkreasi sendiri dengan membuat gambar animasi yang lebih menarik dan bagus. Semoga dapat bermanfaat.






















EmoticonEmoticon