Salah satu keterbatasan yang tidak dimiliki oleh sebuah blog adalah tidak menyertakanya sebuah navigasi daftar isi atau sitemap guna mempermudah seorang pengunjung mencari informasi konten artikel yang dicari.
Selain itu dengan menambahkan sitemap di Blogger akan mempermudah mesin index Google untuk merayapi semua artikel dan informasi yang telah dipublikasikan dan secara tidak langsung meningkatkan optimasi penelusuran atau SEO. Hal ini tentu menambah nilai point plus sendiri untuk sebuah situs blog dan dalam pandangan Google.
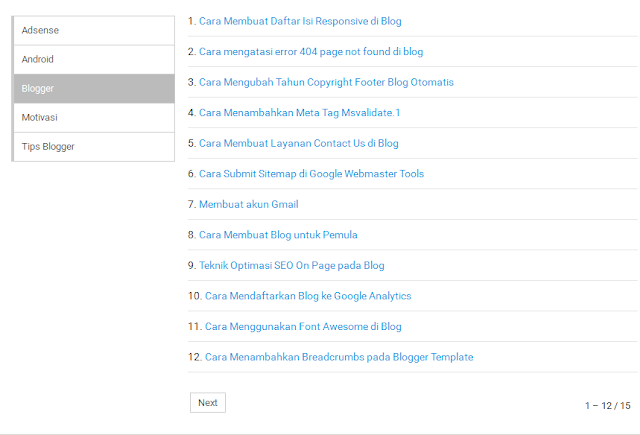
Di bawah ini adalah contoh daftar isi simple, responsive dan fast loading untuk blogger dengan menampilkan semua daftar indeks posting berdasarkan kategory atau label.
Nah, buat sobat yang masih pemula seperti saya, mungkin tertarik untuk menambahkan sitemap ke dalam blogger kesayangan, silahkan simak tutorialnya di bawah ini.
Cara Menambahkan Sitemap atau Daftar Isi di Blogger
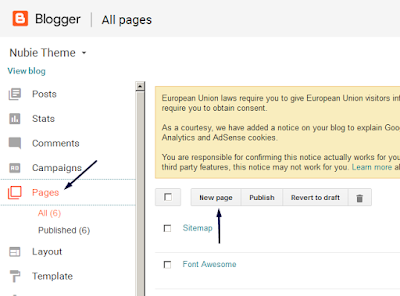
1. Masuk ke Dashboard Blogger
2. Pilih Pages. kemudian klik New Pages.
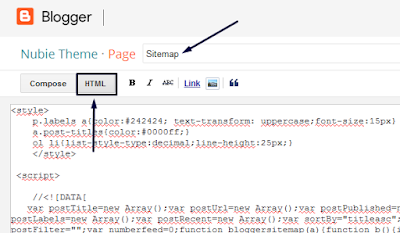
3. Buatlah judul Pages, misalnya "Daftar Isi"
4. Pada halaman baru pilih mode HTML lalu copy dan paste kode di bawah ini.
<style type='text/css'>
#show-cat {float:left;margin-right:20px;width:220px;height:391px;overflow-x:hidden;overflow-y:auto;line-height:18px;margin:20px 2% 20px 0}
#show-cat ul {margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li {list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a, #navi-cat a{background:#fff;color:#555;text-decoration:none}
#show-cat ul li a, #navi-cat a, #navi-cat span{font-size:13px}
#show-cat ul li a:hover, #navi-cat a:hover{background:#666;color:#fff}
#show-post{float:left;width:60%}
#show-post ul li{list-style-type:none;padding:8px 0;border-bottom:1px solid rgba(0,0,0,0.1);font-size:14px;margin:0 0 0 -25px}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a, #navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
#show-cat::-webkit-scrollbar{widht:8px;height:8px}
#show-cat::-webkit-scrollbar-track{background-color:rgba(0,0,0,.1);}
#show-cat::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.6)}
#show-cat::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);transition:all 400ms ease-in-out}
@media screen and (max-width:768px){#show-cat{width:35%}#show-post{width:59%}}
@media screen and (max-width:480px){#show-cat{100%;margin:20px 0}#show-post{width:100%}}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javascript'>
var cat_home='https://nubietheme.blogspot.com';cat_numb=12;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');</script>
</div>
5. Ganti url yang di block warna biru dengan url blog sobat
6. Kemudian publikasikan laman
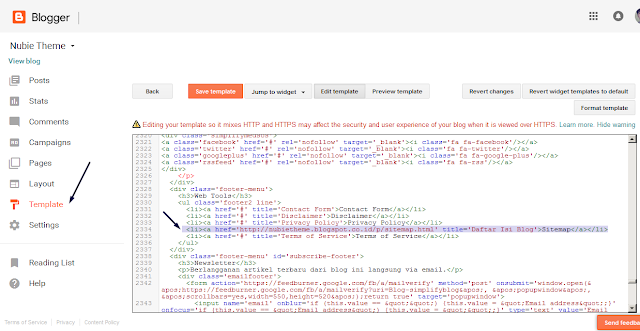
7. Terakhir, Menghubungkan halaman yang baru di buat dengan navigasi blog, caranya buka menu Template pilih Edit HTML kemudian buat menu baru dengan nama daftar isi/sitemap. Jika sudah, masukan link page yang baru dibuat tadi kemudian Simpan template, selesai.
Apabila ada yang kurang jelas silahkan masukan komentar, terimakasih semoga bermanfaat.






EmoticonEmoticon